Wie man moderne No-Code-Tools effizient in der Produktentwicklung einsetzen kann
28. Juni 2023
Lilith Brockhaus ist Mitbegründerin von VisualMakers, einer Lernplattform für No-Code-Apps. Sie hat sich auf die Produktentwicklung mit No-Code-Tools spezialisiert. Auf dem Digitale Leute Summit 2022 beschreibt sie, wie sich mithilfe von No-Code-Tools in allen Unternehmensbereichen eine schnellere und effizientere Entwicklung umsetzen lässt.
- In diesem Text lernt ihr
- „No Code“ meint nicht „kein Code“
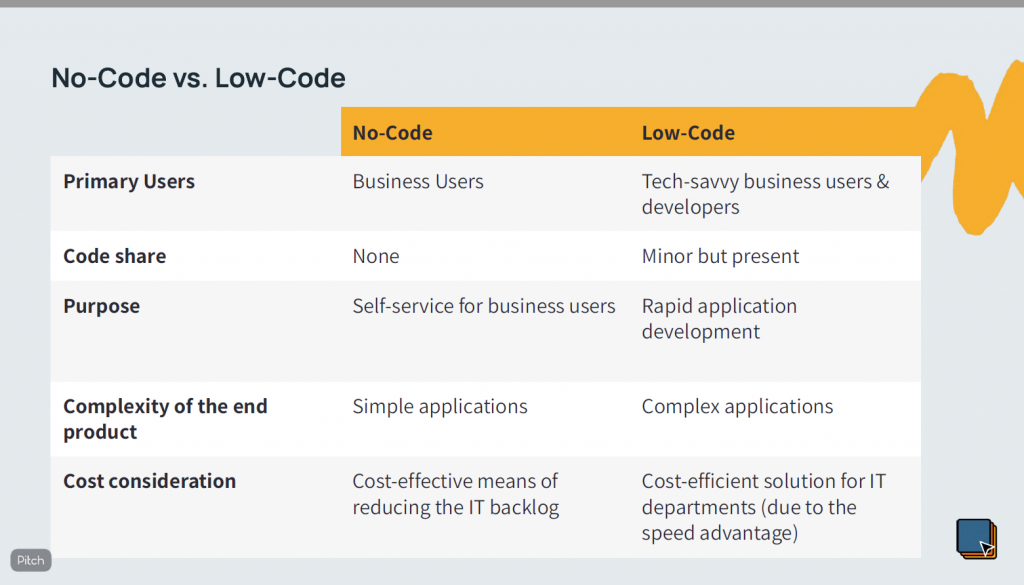
- Der Wechsel von No-Code zu Low-Code
- Wie Produktteams No-Code-Tools nutzen können
- Beispiel: Einsatz von No-Code-Tools bei Finn
„No Code“ meint nicht „kein Code“

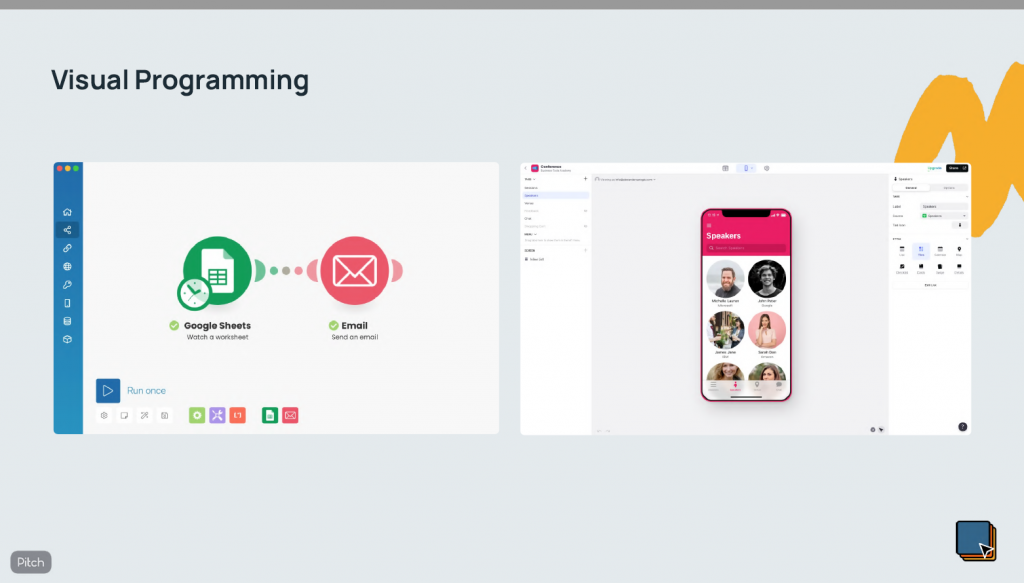
Zur Klarstellung: Zwar werden mit einem Visual Builder Elemente per Drag&Drop eingebunden, aber natürlich kommt Software nicht ohne Code aus. Vielmehr handelt es sich bei No-Code um eine Art visuelles Programmieren. Dabei helfen sehr viele unterschiedliche Tools, zum Beispiel ein Automatisierungstool wie Integromat, mit dem verschiedene Plattformen miteinander verbunden werden. So wird hier zum Beispiel Google Sheets mit einer E-Mail-Funktion verbunden.
Sehr verbreitet sind aber auch App-Builder, wie etwa Glide, mit dem sich ohne Code zum Beispiel Verzeichnisse oder Listen erzeugen lassen. Die App funktioniert ein bisschen wie eine Powerpoint-Präsentation.
Der Effekt: Solche Tools haben zu einer Demokratisierung der Softwareentwicklung und Technik geführt, weil es sehr viele Anwendungsfälle und Abteilungen gibt, für die nun nicht mehr Softwareentwickler:innen beschäftigt werden müssen. So kann zum Beispiel die Marketingabteilung ganz einfach eine Landing Page selbst erstellen. Aber: Es geht dabei nicht darum, Code zu ersetzen, sondern mehr Mitarbeiter:innen in den Entwicklungsprozess direkt einzubeziehen und somit das Produkt am Ende besser zu machen.

Steve Jobs stellte so die Behauptung auf, dass die Produktivität von Programmierer:innen dadurch gesteigert wird, indem 80 Prozent des Codes, der geschrieben werden muss, eliminiert wird.
Es gibt viele Fälle, in denen ein Verzicht auf Code die bessere Wahl sein kann. Das hängt aber von den Zielen ab.
Der Wechsel von No-Code zu Low-Code

Der Weg: Es findet ein Wechsel von No-Code in Low-Code statt; viele Nicht-Programmierer:innen gehen diesen Schritt. Sprich: Vom reinen visuellen Programmieren geht es über in kleinere Programmierungen. Und Low-Code kann so auch die generelle Brücke ins Coding sein und somit helfen, die Barrieren zwischen Businessnutzer:innen und Entwickler:innen abbauen.
Wie Produktteams No-Code-Tools nutzen können

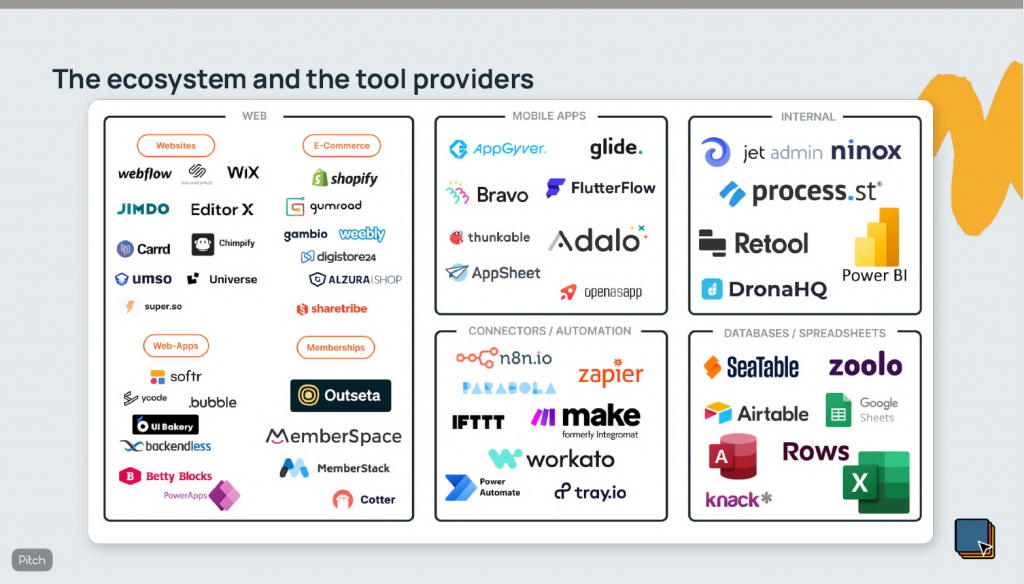
Es gibt ein sehr großes Angebot an unterschiedlichen Tools. Welches Tool am besten passt, hängt von dem Anwendungsfall ab. Eine Aufgabe ist es deshalb, die passenden Tools herauszufinden, die passen.
Für Produktmanager:innen sind dabei vor allem folgende No-Code-Tools interessant:
- bubble
- Integromat
- Airtable
- softr
- ninox
- retool
- webflow
- Glide
- Levity

Für Produktteams ergeben sich zahlreiche interessante Anwendungsfälle für No-Code-Angebote:
- Schnelle Bereitstellung eines Prototypen (MVP), um eine Idee zu testen: In vielen Fällen vereinfachen und beschleunigen No-Code-Tools diesen Prozess stark und erlauben auch eine agile Umsetzung. Ihr Einsatz ist deshalb selbst dann sehr sinnvoll, wenn Entwickler:innen im Team sind. Das hängt damit zusammen, dass es vor allem um das ständige Testen der Idee geht und nicht darum, schon ein perfekt gestaltetes Produkt zur Verfügung zu stellen.
- Abkapselung des Hauptprodukts von externen Systemen: Um das Kernprodukt herum können sehr viele Anwendungsfälle – wie etwa ein Bezahlsystem, Kommunikationswege oder ein Login-Mechanismus – sehr einfach mit No-Code-Tools erstellt und angebaut werden. Es entsteht so ein modulares System, welches verändert und angepasst werden kann, ohne dass das Kernprodukt angetastet wird.
- Direkte Produktentwicklung auf Basis etablierter Modelle: Viele Standardanwendungsfälle – wie zum Beispiel Marketplaces – lassen sich sehr, sehr einfach komplett mit No-Code-Tools realisieren.
- Automatisierung: Zahlreiche Anwendungsfälle lassen sich mit No-Code-Tools automatisieren, etwa die kommunikativen Abläufe im Team – oder auch der komplette Prozess rund um Kundeninterviews.
Beispiel: Einsatz von No-Code-Tools bei Finn

Finn ist eine App für Auto-Abos, die verschiedene Automarken und -modelle als Abo anbietet. Das Unternehmen wurde 2019 in München gegründet und hat mittlerweile 350 Mitarbeitenden. Und Finn hat auch mit No-Code-Tools gestartet, nämlich mit einer Kombination aus Webflow, Zapier und Google Sheets. Und das, obwohl das Unternehmen von Anfang an sehr technisch orientiert war.
Finn wollte aber zunächst testen, ob und wie ein Abomodell in der Autoindustrie funktioniert. Mithilfe von No-Code-Tools stand innerhalb einer Woche ein MVP-Prototyp. In der Folge entwickelten sie auf der Grundlage der No-Code-Tools rund um die Kernentwicklung herum viele weitere Microservices. Das vereinfacht die Automatisierung der Prozesse immens und bringt eine enorme Zeitersparnis und Geschwindigkeit. Finn jedenfalls nutzt diese Tools in allen Unternehmensbereichen, etwa im Marketing, in der Web- und App-Entwicklung, aber auch in der Verbindung zu externen Partnern, wie etwa Versicherungen.
Natürlich gibt es dabei auch Herausforderungen:
- Stabilität und Geschwindigkeit der Datenbanken,
- Zugangsregelungen,
- Synchronisierung von unterschiedlichen Datenquellen,
- Limitierungen der APIs und Datenpunkte.
Sollte es zu Problemen etwa in Bezug auf die Performance kommen, kann man dennoch sehr einfach Daten aus No-Code-Tools exportieren und in eine andere Umgebung einbringen. Man bleibt also sehr flexibel. Auch Finn hat bestimmte Elemente später selbst entwickelt.
Die hohe Flexibilität, eine immense Zeitersparnis und die direkte Verknüpfung der Entwicklung mit nicht-technischen Teammitgliedern sind die großen Pluspunkte von No-Code-Tools.
Product Jobs
→ Hier findest du die komplette Aufzeichnung des Talks
Über Lilith Brockhaus: Lilith Brockhaus ist eine der beiden Gründer:innen von VisualMakers. Sie ist eine absolute Quereinsteigerin in der Tech-Welt: Nach einem Studium der Medienkultur und Musikwissenschaft ohne jegliche Berührung mit Software startete sie 2017 als Werkstudentin bei PIRATE, wo sie sich schnell im Produktmanagement wiederfand und mit ihrem Team NoCode-Tools zur Automatisierung von Prozessen, zum Aufbau von Websites und zur Entwicklung von Web-Apps einsetzte. Schnell entwickelte sie eine Leidenschaft dafür, die schließlich zur Gründung von VisualMakers mit ihrem Mitgründer Alexander Sprogis führte. Lilith spezialisiert sich vor allem auf den Bereich der Automatisierung mit No Code und wie No Code im Produktmanagement helfen kann.
Auf dem Digitale Leute Summit 2022 beschrieb Lilith Brockhaus, wie sich No-Code-Tools sehr effizient und zeitsparend für die Produktentwicklung einsetzen lassen.
Autor: Jörg Stroisch