Podcast Episode 6: Katja Burkert von Breuninger über die Vertikalisierung ihrer Multichannel-Plattform
21. November 2018
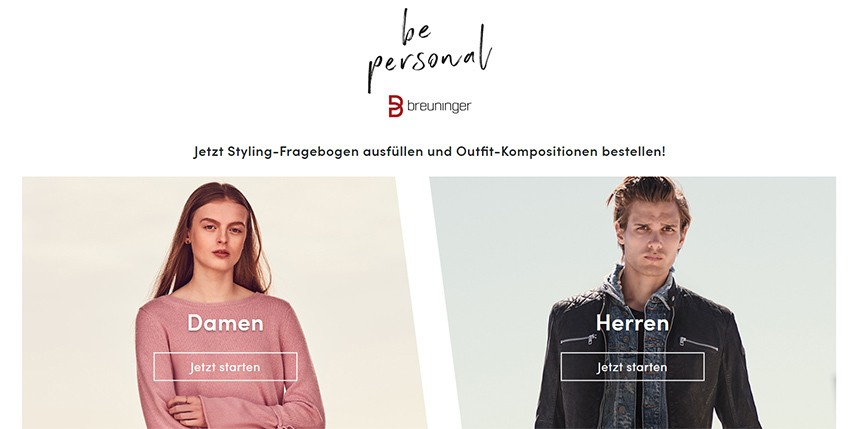
In der sechsten Ausgabe des Digitale Leute Podcasts erfahren wir von Katja Burkert spannende Details über die digitale Produktentwicklung des Modehauses Breuninger. Erst vor kurzem ist das Unternehmen mit einem Entwicklerteam nach Düsseldorf gekommen und hat dort einen neuen Standort eröffnet. Hier wird „Be Personal“ entwickelt: Eine kuratierte Shopping-Box, mit der den Kunden die Outfit-Wahl erleichtert wird. Über die Herausforderungen und Lösungsansätze spricht Katja in diesem Podcast.
Über den Podcast
Digitale Leute Insights ist der Podcast für Passionate Product People. Wir interviewen Top-Produktentwickler aus Deutschland und werfen einen tiefen Blick auf die Tools, Taktiken und Methoden digitaler Professionals und Unternehmen.
Host: Stefan Vosskötter
Katja Burkerts Wirkungsstätte ist Stuttgart: Rund vier Jahre unterstützte sie Daimler als Enterprise Architect, bevor sie Ende 2017 als Head of Software Engineering zu Breuninger wechselte. Insbesondere der Online-Shop hinter breuninger.com wurde von ihrem Team in den letzten Monaten generalüberholt.
Für uns ist es wichtig, dass Teams ihre eigenen Roadmaps haben.
Um Anforderungen wie Time to Market und die Skalierbarkeit der Produktentwicklung sicherzustellen, hat das knapp 100-köpfige Team den gesamten Online-Shop vertikalisiert. Die Architektur wurde entlang der Customer Journey auf verschiedene Domänen aufgeteilt.
Bei Breuninger werden Self Contained Systems im Rahmen einer Microservice-Architektur eingesetzt. Zum Frontend-Design bedienen sich die Teams aus einer zentralen UI-Library. Viele der digitalen Produkte entstanden im Modehaus mithilfe des Frameworks Spring Boot. Als zusätzliche Sprachen kommen bei der Entwicklung JavaScript, Scala und Kotlin zum Einsatz.
Tech Jobs
Curated Shopping: Modeboxen für jedermann – aus Düsseldorf

Mit dem Produkt „Be Personal“ vertreibt Breuninger individuell konfektionierte Mode nach dem Vorbild von Outfittery. Für das neue Angebot baut das Modehaus derzeit in Düsseldorf einen neuen Entwicklungsstandort auf. Wie genau das Team aussieht und aufgeteilt ist, erfahrt ihr im Podcast!
Digitale Leute Insights: Katja Burkert, Breuninger | Shownotes
[00:00] Begrüßung durch Thomas Riedel
[02:14] Begrüßung durch Stefan Vosskötter
[03:05] Was ist deine Aufgabe bei Breuninger?
- Head of Software Engineering
- Recruiting von In-House-Entwicklern
- Definition von sinnvollen Prozessen und Architekturen
[04:47] Wie ist das Verhältnis bei deiner Arbeit zwischen technischer Architektur und Team-Aufbau?
- Hauptsächlich Team-Aufbau, geringer technischer Anteil
- Setzen der Leitplanken für Projekte
[05:50] Werdegang und Karriere
- 12 Jahre Softwareentwicklerin
- 14 Jahre in starrer Automotive-Branche
- Fokus auf Architektur und Steuerung
- Breuninger seit 12`17
[08:30] Welche digitalen Produkte betreibt Breuninger?
- Breuninger.com
- Vertikalisierte Teilprodukte
- Apps
[10:13] Wie groß ist euer Team, wie organisiert ihr euch?
- In- und Extern rund 100 Entwickler
- Produkt 20 : 80 Entwicklung
- Scrum-Teams an Domänen orientiert
- Jedes Produkt hat individuelle Roadmap
- Übergreifende Initiativen für strategisch wichtige Entscheidungen
- Remote-Teams (am Besten aber vor Ort)
[14:35] Welche Vorgaben in puncto Tools und Projektmanagement gibt es für die Teams?
- Teams dürfen autonom arbeiten
- “So viel wie nötig, so wenig wie möglich”
[16:03] Wie sieht die technische Architektur aus?
- Breuninger ist ein älteres Unternehmen
- Umstieg auf individuelles Software-Produkt entlang der Customer Journey
- Komplette Individualentwicklung
- AWS als Cloud-Hosting
- Self Contained Systems
[19:15] Welche Software kommt zum Einsatz?
- Spring.boot
- Java
- Scala
- Kotlin
- Durch große Individualität ergibt strikte Vorgabe keinen Sinn
[21:00] Wie werden Ideen von Stakeholdern gefiltert?
[23:00] Wie funktioniert Product Leadership bei Breuninger?
- Matrix aus digitalem Produktmanagement, Software-Engineering und Stakeholder
[23:55] Be Personal – Eine individualisierte Styling-Box – entsteht jetzt als Produkt in Düsseldorf. Wie fiel die Wahl auf Düsseldorf?
- Ein neues Team
- Übergreifende Einbindung in bestehende Produkte
- Düsseldorf: Neben Berlin Modehauptstadt #2, deswegen viele Stylisten, zusätzlich Entwickler vor Ort
[26:06] Wie werden Wünsche der Kunden umgesetzt?
[27:10] Wie sieht euer Team final aus?
- Erst mal Product Owner mit Developer-Team
- Größe: Two-Pizza-Teams (Etwa 4-5 Personen)
- Weitere Teams sind in Planung
[29:10] Was sind die größten Herausforderungen? Was macht das Team stark?
- Team mit Spaß ist der größte Antrieb
- Sicherstellung der Zufriedenheit am wichtigsten
- Alignment bei interdisziplinären Teams schwieriger
[32:00] Fragerunde: Wie genau werden die AWS-Services eingesetzt?
- Docker-Container für App und Skalierung
- Kubernetes Engine
- MongoDB Atlas
- AWS kann vieles besser als eigenes Hosting
[33:45] Fragerunde: Wie wird festgelegt, welches Produkt entwickelt wird?
[35:35] Fragerunde: Was für Frontend-Programme sind im Einsatz?
- Javascript
- Vue.js
[39:00] Fragerunde: Wie wird bei Breuninger dokumentiert?
[40:30] Fragerunde: Wie lang hat der Umstieg von altem zu neuem Shop gedauert?
[41:30] Fragerunde: Welche Zielsetzung habt ihr für Be Personal?
[43:20] Fragerunde: Welche Produkte habt ihr noch in der Pipeline?
[47:00] Fragerunde: Security Issue bei Breuninger
[48:00] Fragerunde: Was macht der Scrum Master bei Problemen?
[49:10] Abmoderation Thomas Riedel