So standardisiert Parkside Designprozesse und Tools mit DesignOps
27. Februar 2020
Es gibt diese Momente in der digitalen Produktentwicklung, die einen in den Wahnsinn treiben können. Zum Beispiel dieser: Man sucht den finalen Prototypen der neuen Webseite des Kunden. Und stellt fest: Die aktuellste Version liegt beim Designer auf der Festplatte, der ist auch noch remote und hat vergessen, sie in die Dropbox zu schieben.
Oder: Man ist im Kundentermin und präsentiert die neue App. Und das erste Feedback ist: „Das Logo da oben ist nicht das aktuelle. Wir hatten die neue Version eigentlich per Mail geschickt.“ All das ist Sand im Getriebe, der Prozesse unnötig verlangsamt.
Momente wie diese waren der Antrieb für Clemens Posch, beim Grazer Software- und Designunternehmen „Parkside“ bewusst mit Design Operations zu arbeiten. Standardisierte Abläufe, einheitliche Tools und eine saubere Versionskontrolle auf Git-Basis haben es dem Unternehmen ermöglicht, Großprojekte für internationale Kunden wie LinkedIn stemmen zu können. Gleichzeitig konnte Clemens sein Team von vier auf gut ein Dutzend Designerinnen und Designer vergrößern, ohne dass es zu Wachstumsschmerzen kam.
- In diesem Text lernt ihr:
- Wie ihr mit DesignOps Workflows standardisieren könnt.
- Wie ihr das Git-Prinzip aus der Software-Entwicklung auf Design anwendet.
- Wie ihr euer Designsystem konsistent organisiert.
- Wie ihr es schafft, wiederkehrende Designprobleme schneller zu lösen.
- Wie ihr den Einstieg in DesignOps schafft.
Über Parkside und Clemens
Parkside ist ein Unternehmen aus Graz, das sich auf Softwareprojekte spezialisiert hat. 2005 gegründet, arbeiten inzwischen über 70 Mitarbeiterinnen und Mitarbeiter für die Software-Schmiede. Zum Portfolio gehören die Entwicklung neuer digitaler Produkte und die Weiterentwicklung bestehender Anwendungen bis hin zu einem kompletten Refactoring monolithischer Plattformen zu einem modernen Technologie-Setup.

Clemens ist seit 2017 bei Parkside in der Rolle als Designdirektor tätig. Als leitender Designer ist er in erster Linie für zwei Dinge zuständig: Zum einen managt er das Designteam bei Parkside, das zur Zeit ein knappes Dutzend Designer in verschiedenen Rollen umfasst. Zum anderen kümmert er sich um das Product Design in vielen Kundenprojekten. Die Entscheidung, sich intensiver mit DesignOps zu beschäftigen, fiel, als die Projekte immer größer wurden, erinnert sich Clemens: „Ein Designer konnte große Projekte wie zum Beispiel für LinkedIn nicht mehr alleine bearbeiten.“ Für das Business-Network entwickelte Parkside unter anderem die mobile Apps für deren Learning-Plattform. Das E-Learning-Portal entstand aus der Übernahme von Lynda.com durch LinkedIn.
„Auf einmal hatten wir mit 500 und mehr Screens zu kämpfen, die sowohl im Web, auf iOS als auch auf Android funktionieren mussten.“
Um diese Großprojekte stemmen zu können, ohne dass dabei das Design-Team zum Flaschenhals im Unternehmen würde, stellte Clemens die bisherige Arbeitsweise des Teams auf den Prüfstand.
Was ist DesignOps?
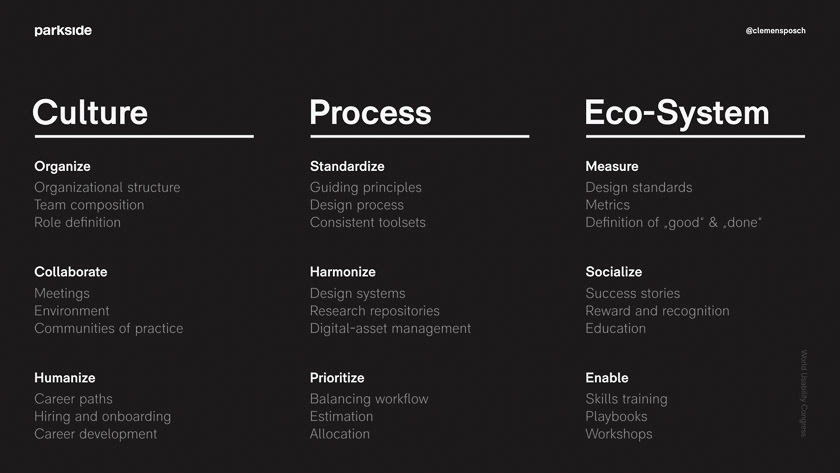
Design Operations bedeutet, mit Methoden und Prozessen aus der Software-Entwicklung Tätigkeiten und Abläufe im Design zu vereinfachen, zu standardisieren und zu automatisieren. Clemens nennt drei Bereiche, in denen DesignOps Abläufe vereinfachen und die Zusammenarbeit unterschiedlicher Personen und Teams verbessern kann.

Culture: Hier geht es darum, wie Designer in ihren Teams und mit anderen Unternehmensbereichen zusammenarbeiten möchten. Auch Fragen des Recruitings und der Karriereplanung gehören in diesen Bereich.
Process: Hier geht es konkret um Workflows, Prinzipien und Systeme. Nach welchen Grundlagen priorisiert ein Team seine Arbeit? Welche Tools müssen, welche dürfen eingesetzt werden? Nach welcher Logik organisiert das Team Dateien, Designelemente und ganze Projekte?
Eco-System: In diesem Bereich geht es um die Rahmen- und Erfolgsbedingungen von Design. Welche Metriken sind wichtig für das Team und für ein Projekt? Wie definiert man Erfolg und wie wird er sichtbar gemacht, sowohl gegenüber dem Team als auch dem Kunden? Wie können die Designer im Team ihre eigenen Fähigkeiten und Kenntnisse erweitern und wie kann sich das ganze Team weiterentwickeln?
Warum DesignOps?
An dieser Stelle kann man sich fragen, ob es wirklich Design Operations braucht, um die Arbeit von Design-Teams zu verbessern. Dass sich Designer gut organisieren, ihre Abläufe kennen und transparent kommunizieren, sollte in crossfunktionalen, agilen Teams doch eine Selbstverständlichkeit sein.

Für Clemens gehen DesignOps einen Schritt weiter. Sie sind die notwendige und folgerichtige Konsequenz aus drei Trends, welche die Design-Disziplin seiner Meinung nach in den nächsten Jahren prägen werden.
Kunden erkennen den Wert von UX
In einer Zeit, in der Webseiten, Apps und Plattformen der Standard sind, „kommen immer mehr Kundenanfragen nicht über eine technologische Fragestellung“, sagt Clemens. Wenn die Diskussion sich nicht mehr um das Was dreht, rückt das Wie in den Fokus. „Kunden kommen direkt über Designprobleme. Da geht es um eine verbesserte User Experience oder ein besseres digitales Branding.“
Design und Software rücken enger zusammen
Damit einher geht eine zweite Entwicklung, nämlich, dass sich Design- und Software-Entwicklung immer mehr annähern: „Designer und Entwickler beginnen, die gleiche Sprache zu sprechen. Werkzeuge, die den Übergang von Design zu Code erleichtern, sind auf dem Vormarsch. Code-basierte Design-Outputs werden immer besser und nützlicher für Entwickler.“ Das bedeutet aber auch, dass der Bereich User Experience keine alleinige Domäne für Design ist.
UX ist Teamsport
Bei Parkside ist User Experience keine Aufgabe des Design-Teams, sondern geht alle Bereiche des Unternehmens an. Es ergeben sich allerdings unterschiedliche Fragestellungen für die jeweiligen Teams. Auf keinen Fall möchte Clemens, dass UX-Themen ausschließlich im Design abgeladen werden: „In vielen Unternehmen zeigt bei der Frage, wer für UX verantwortlich ist, jemand auf den Designer im Raum. Für alle anderen impliziert das, dass sie sich keine Gedanken mehr über UX machen müssen.“

Design kann die anderen Abteilungen und Teams im Unternehmen für die Bedürfnisse und Belange der User sensibilisieren. „Für uns war das der Startpunkt“, sagt Clemens. „Unter anderem haben wir sogenannte Academies und Communities of Practice, in denen verschiedene Abteilungen miteinander über ihre Zusammenarbeit sprechen. So konnten wir die Reibungspunkte identifizieren, und anschließend definieren, wo wir das meiste Potenzial für Verbesserungen hätten.“
Für Parkside stand fest, dass sie sich auf die Standardisierung von Prozessen und Tools an der Schnittstelle von Design und Development fokussieren wollten. Drei Dinge sollten passieren:
- Es brauchte einheitliche Tools, um die Kollaboration im Team zu verbessern.
- Standardisierte Prozesse sollen das Designteam in die Lage versetzen, Projekte besser zu skalieren.
- Die Zusammenarbeit mit den Entwicklern sollte harmonisiert werden, um Tickets reibungslos vom Design ins Development übergeben zu können.
Arbeiten auf Git-Basis
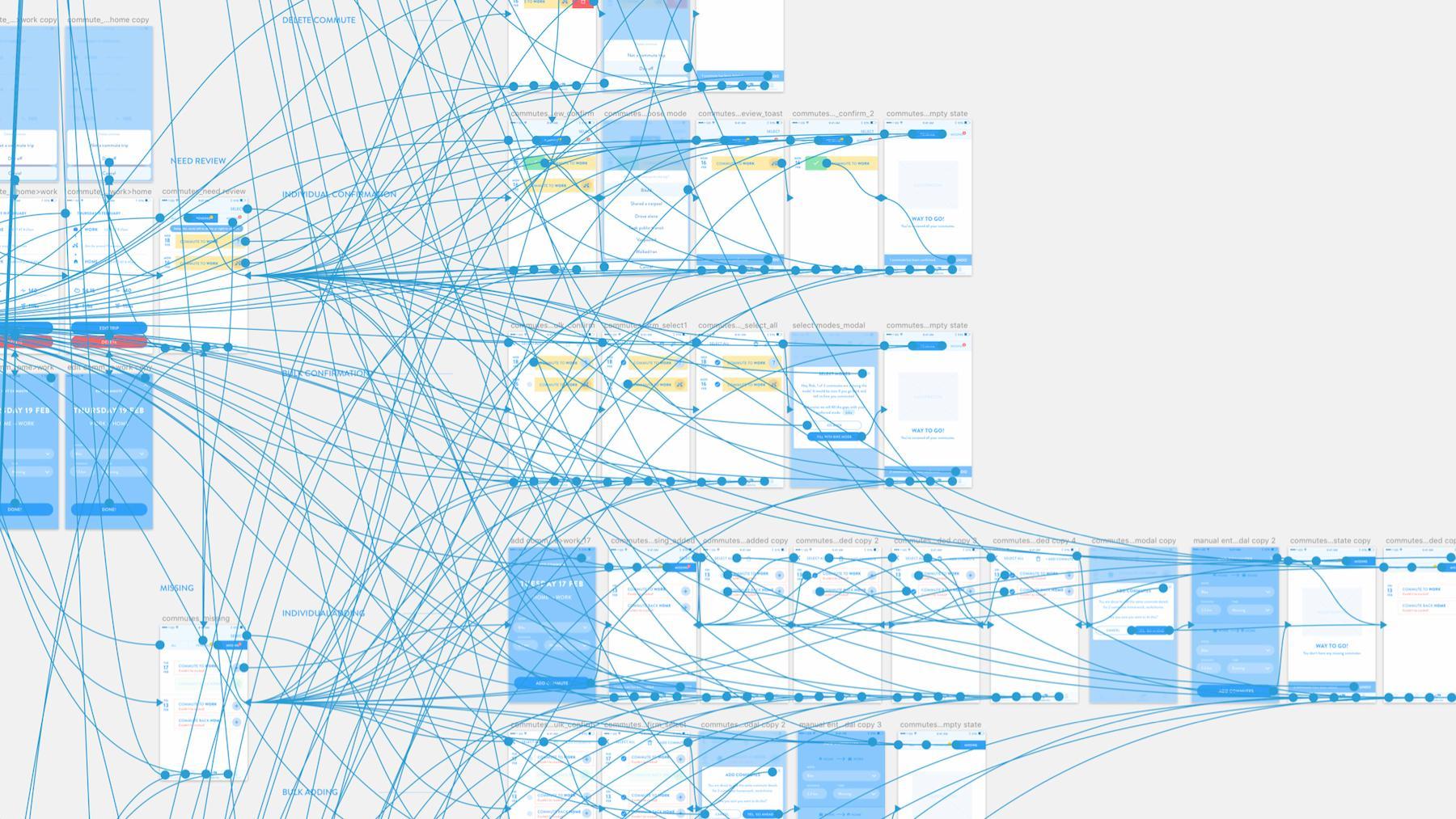
Es ist ein Problem, dass in vielen Design-Teams auftaucht. Gerade bei großen Projekten kann es passieren, dass im Zeitverlauf mehrere Designer am selben Element arbeiten. Irgendwann geht die Übersicht verloren, welche Version eines Logos, eines Formulars oder eines Sliders denn die aktuelle ist.
Dateien heißen auf einmal „Landingpage_v2_final(3)_ueberarbeitet.sketch“, und Kopien davon liegen auf drei verschiedenen Rechnern, dem Zentralserver und in irgendeiner Dropbox. Selbst bei größter Datendisziplin ist das ein Problem, das nur schwer in den Griff zu kriegen ist, sagt Clemens: „Das Ganze potenziert sich, je mehr Files bearbeitet werden, je mehr Leute man im Team hat.“

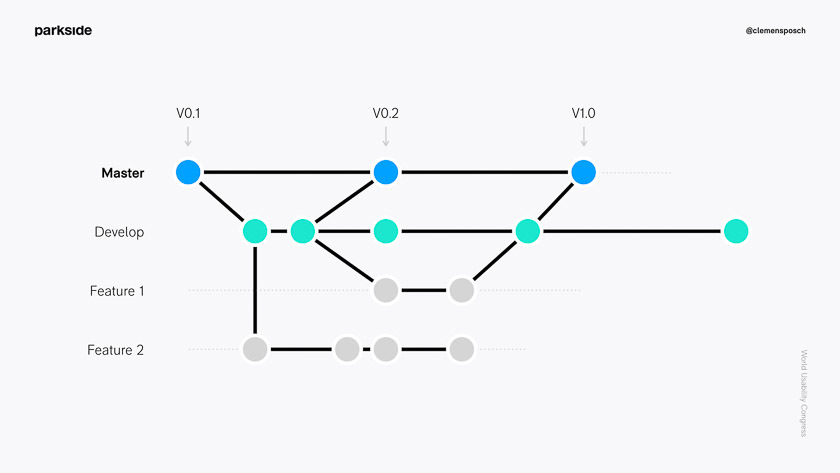
In der Software-Entwicklung hat man dieses Problem schon vor vielen Jahren gelöst. Dort arbeitet man mit Repositories nach dem Git-Prinzip. Egal, wie viele Entwickler parallel am Code arbeiten, es gibt immer einen Master, in dem am Ende alles zusammenfließt. Neue Tools ermöglichen es jetzt auch Designern, diese Abläufe zu übernehmen.
Das Tool der Wahl: Abstract
Parkside setzt dafür auf das Design Version Control System Abstract. Alle Projektdateien lagern bei Abstract in einer Cloud. Für jedes Projekt gibt es ein Design-Repository, das als Single Source of Truth fungiert. So ist es möglich, an hunderten Screens mit mehreren Designern gleichzeitig, aber asynchron zu arbeiten.

Abstract ist dabei selbst kein Design-Tool. Entwürfe werden weiterhin in Sketch oder Adobe XD erstellt. Genau wie auf einer Git-Plattform legt Abstract für jede neue Version eines Designs neue „Branches“ an. Solange die nicht gemergt sind, bleibt der Design-Master unverändert. Was am Ende in das finale Design übernommen wird, entscheidet das Team gemeinsam.
Gleiche Tools, gleiche Prozesse
DesignOps ist aber mehr als nur die Implementierung eines neuen Tools. Damit die Zusammenarbeit mit den Designern funktioniert, hat Parkside auch die Tools und Prozesse zwischen Design und Development synchronisiert.
In der Discovery-Phase ist Design im Lead
Das beginnt bereits beim Kunden, beschreibt Clemens den Prozess: „Um Konflikte zu vermeiden, lassen wir von Anfang an Engineers, Designer und Strategieentwickler mit dem Kunden zusammenarbeiten. Das hilft uns, unsere Vision zu kommunizieren und gibt uns eine starke Basis für die kommenden Workshops.“
In Abstimmung mit dem Product Owner entstehen in Workshops die ersten Requirements, die in eine Roadmap gegossen werden. „Wir mappen einmal das komplette Produkt und fragen uns: Was muss der User tun, um zum Ziel kommen?“, sagt Clemens.

Bei allen Arbeitsschritten bezieht das Design-Team die Entwickler mit ein und holt sich Feedback, um spätere Probleme bei der Übergabe zu vermeiden. „Da entstehen spannende Diskussionen“, sagt Clemens. „Wir kriegen mit, was im Backend passieren muss oder welche Möglichkeiten und Einschränkungen uns das gewählte Framework designtechnisch gibt.“
Übergabe ans Dev-Team
Wenn die Discovery-Phase abgeschlossen ist, geht es in die Entwicklung. Nun passen sich die Designer der Arbeitsweise der Developer an. Konkret bedeutet das, dass das Design-Team immer ein bis zwei Sprints vor den Entwicklern liegt. Über die Sprintziele wacht der jeweilige Product Owner. Die abzuarbeitenden Tickets werden über Jira gemanagt. Clemens: „Wir ordnen unsere Branches dabei den gleichen Tickets zu, so dass wir unsere Abläufe weitestmöglich der Dev-Seite angleichen.“
Das Prototyping passiert dann in InVision oder spezifischeren Prototyping Tools wie Framer oder Principle, bevor die Entwürfe an die Entwickler übergeben werden. Hier setzt Parkside auf das Kollaborationstool Zeplin, „weil es uns ein paar mehr Freiheiten gibt und die Entwickler es etwas besser finden als zum Beispiel das Inspect-Feature von InVision“.
Der Weg zu konsistentem Design
Neben den standardisierten Tools und Abläufen, hält sich Parksides Designteam an ein konsistentes Regelwerk, das für alle Projekte gilt. Die wichtigsten Elemente dieses Regelwerks sind das 8-Point-Grid-System, eine Struktur basierend auf Atomic Design und der Master Branch als “Heiliger Gral” der Versionskontrolle.
8-Point-Grid-System
Dieses System garantiert ein konsistentes User Interface. Es gibt keine Diskussionen über die Position, Größe oder Abstände von Elementen mehr, denn alle Maße im Design sind ein Vielfaches von Acht. „Es ist flexibel genug, um kreativ designen zu können. Aber eine ganze Menge Entscheidungen werden einem durch die gesetzten Standards abgenommen. Das beschleunigt nicht nur den Designprozess an sich, es erhöht den Speed to code ungemein,“ nennt Clemens die Vorteile.
Atomic Design Principles
Das 8-Point-Grid-System garantiert ein konsistentes Frontend. Nun braucht es im Hintergrund noch ein einheitliches Ordnungssystem für alle Projekte. Damit soll sichergestellt werden, dass sich auch ein Designer sofort zurechtfindet, der von einem Projekt ins andere wechselt. Niemand soll nachfragen müssen, in welchem Ordner denn die Logos liegen oder wo das Mockup für die Landingpage abgespeichert wurde.
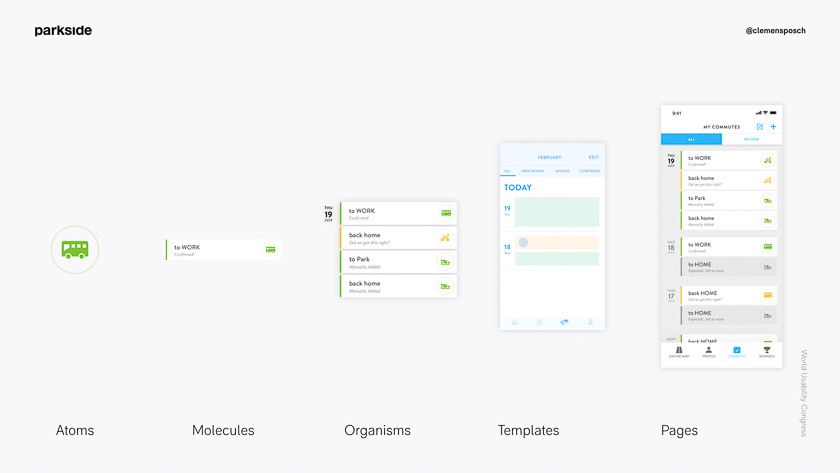
Parkside hat sich dafür am Atomic Design von Brad Frost orientiert. Dabei werden alle Designelemente in eine fünfstufige Hierarchie eingeordnet. Es beginnt bei einzelnen Elementen wie Logos oder Fonts. Das sind die Atoms. Von dort geht es weiter von Molecules über Organisms und Templates zu fertigen Pages.


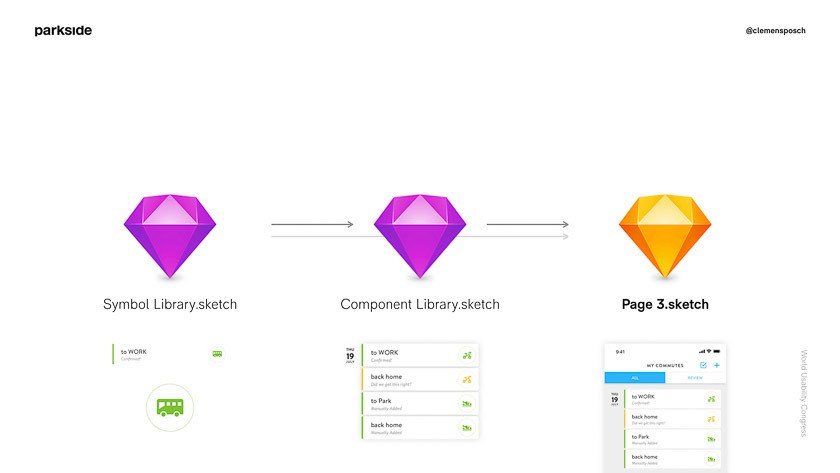
Auf dieser Logik aufbauend, hat Parkside eine eigene Hierarchie entwickelt, die aus einer Symbol-Library, einer Component-Library und einem Sketch-Dokument besteht. „Die kreative Arbeit, auf die es für den Kunden ankommt, findet in den Sketch-Files statt“, sagt Clemens. Sie basiert auf einem konsistenten Fundament der Symbole und Komponenten, so dass nicht jedes Element immer wieder neu designt werden muss.
Einer der größten Vorteile des Atomic Designs ist für Clemens die Fähigkeit, schnell zwischen abstraktem und konkretem Design zu wechseln. Man sieht sowohl, wie das User Interface in die „atomaren Elemente“ zerlegt wird, als auch, wie diese Elemente zusammengefügt werden, um fertige Screens zu bilden.
Der Master Branch: A Single Source of truth
Dieses Fundament muss natürlich immer sauber, einheitlich und aufgeräumt sein. „Wir sehen den Master Branch als einen Ort für abgeschlossene und genehmigte Arbeit an, als Source of truth für das gesamte Projekt“, sagt Clemens. Die Zusammenführung von Designs in den Master Branch signalisiert, dass diese genehmigt wurden und bereit sind, vom Rest des Teams genutzt zu werden.
Diese Aufgabe übernimmt bei Parkside meist ein Designer im Team, um die Konsistenz im Design System zu bewahren. „So eine Person ist unverzichtbar, da wir diesen Schritt noch nicht wie im Development größtenteils automatisieren können“, betont Clemens die Wichtigkeit dieser Rolle.
So gelingt der Einstieg in DesignOps
DesignOps ist also eine Einheit aus Methoden, Tools und definierten Prozessen. Wenn sie richtig zusammenwirken, befreit diese Arbeitsweise Designer von kleinteiliger, redundanter und repetitiver Arbeit. Beispiel: Eine Suchfunktion ist heute ein Standard auf jeder Webseite, von der die Nutzer erwarten, dass sie funktioniert. Design Operations helfen dabei, diese gewöhnlichen und alltäglichen Probleme der digitalen Produktentwicklung mit bewährten Strategien und fertigen Komponenten schneller und effizienter zu lösen.

Das schafft mehr Zeit für die speziellen Probleme der eigenen Nutzer. Im Idealfall können Designer also das tun, worin sie am besten sind, nämlich durch kreative und ungewöhnliche Lösungen den Nutzern helfen, ihre eigentlichen Ziele zu erreichen. Doch wie kriegt man diese operativen Abläufe zum Laufen?
Für Clemens Posch ist es vor allem eine Frage der Einstellung: „Man braucht erstmal kein komplettes DesignOps-Team. Es ist auch nicht nötig, sofort auf die Ebene der Benutzeroberfläche zu gehen und jeden Button und jedes Eingabefeld einem Designsystem zu unterwerfen.“
Jedes Team kann jedoch vom Mindset profitieren, das hinter DesignOps steht. „Der Grundgedanke ist, die Notwendigkeit eines Ökosystems oder einer Reihe von standardisierten Prozessen, Methoden und Werkzeugen zu erkennen und zu implementieren. Damit wird das Design unterstützt und eine effiziente Skalierung des Designs ermöglicht.“ Es ist auch keine DesignOps-explizite Rolle erforderlich, um aktuelle Prozesse daraufhin zu untersuchen, ob sie die Effizienz steigern und die Ergebnisse der Produktentwicklung verbessern.
Prozesse bewusst machen
Viele Teams werden bereits mit Elementen aus DesignOps arbeiten, ohne dass sie formalisiert oder institutionalisiert sind. Ein guter Schritt kann sein, sich der eigenen Prozesse bewusst zu werden:
- Wie setzen wir Versionskontrolle derzeit um?
- Wie arbeiten Designer mit dem Product Owner und dem Developer zusammen?
- Welche Tools setzt das Team zu welchem Zweck ein und ist es dabei konsistent?
Mit den Antworten auf derartige Fragen findet man heraus, was gut funktioniert und wo es Verbesserungsbedarf gibt. Die nächsten Schritte ergeben sich dann daraus.
„Auch wir haben nicht am Tag X alle unsere Projekte geswitcht.“
Clemens erklärt, wie er und sein Team vorgegangen sind: „Zum Beispiel haben wir in kleinen Projekten getestet, ob ein Tool wie Abstract für uns funktioniert. Dabei gab es anfangs auch eine Menge Kinderkrankheiten.“ Erst, als man diese im Griff hatte, wurde das Tool Schritt für Schritt auf die größeren Projekte ausgerollt.
Design-Driven Development ist Standard
Der größte Win von DesignOps ist, dass die Designer mehr Zeit haben, sich aufs Kreative zu konzentrieren, sagt Clemens. „Es fühlt sich einfach erwachsener und ausgereifter an so zu arbeiten“, beschreibt er die Atmosphäre im Design-Team. „Unsere ganze Arbeitsweise ist skalierbar. Wir können an jedes Projekt sofort drei neue Designer setzen.“ Unternehmen wie Uber, Spotify oder Airbnb haben laut Clemens vorgemacht, wie Design-Driven Development funktioniert. Die Experience, die die Nutzer bei diesen Plattformen haben, ist der Standard geworden, an dem sich alle anderen Produkte messen lassen müssen, und zwar unabhängig von Gerät oder Bildschirm. „Die Nutzer erwarten immer die perfekte Experience, egal, ob sie auf iOS, Android oder im Web unterwegs sind“, sagt Clemens.
„How-to-scale ist jetzt Mainstream!“
„Es ist keine Frage mehr, ob man Produkte auf diese Weise entwickeln möchte. Es geht darum, wie man es im eigenen Unternehmen so umsetzt, dass man am meisten davon profitiert.“
Wenn ihr mehr über Designprozesse lernen wollt, empfehlen wir euch als nächstes unseren Text über Inkrementelles Design bei GitHub.
Alle Grafiken und Fotos in diesem Text mit freundlicher Genehmigung von Parkside.