Sebastian Clauß, Die neue Abteilung, über die wichtigen Aspekte bei der Entwicklung einer App
27. April 2022
Warum sind eigentlich so viele Apps in den Stores von Apple und Google so schlecht bewertet? Oder umgekehrt: Warum spielt es eine Rolle, wenn sie sogar von Apple oder Google gefeatured werden? Das ist eine Frage der Konzeption, ist Sebastian Clauß, Gründer der Appkonzeptionsfirma Die neue Abteilung, überzeugt. In seinem Vortrag “Die drei Säulen einer Fünf-Sterne-App“ auf dem Digitale Leute Summit 2021 zeigt er eine Vielzahl an Aspekten auf, die dabei eine Rolle spielen.
→ Hier findest du die komplette Aufzeichnung seines Talks
- In diesem Text lernt ihr
- Welche drei Säulen eine gute App ausmachen
- Welche Rolle konkret die Entwicklung, die Usability und das Design spielen
- Welche Dinge ganz konkret bei einer App-Entwicklung beachtet werden sollten
Die drei Säulen der User Experience

„Die Zeit ist reif für gute Apps“, sagt Sebastian Clauß, nachdem er die Apps drei großer und bekannter Marken vorgestellt hat, bei denen im App-Store Bewertungen kamen wie „App verdirbt Spaß am Produkt“, „nicht an IOS angepasst“ oder „Handhabe ist grauenhaft“. „Eine richtig gute App, wird gerne benutzt“, sagt Sebastian. „Einzig und alleine das Erlebnis der User mit der App kann ein Gradmesser für deren Qualität sein.“ Sprich: Die User-Experience muss stimmen.
Abgeleitet von den Ideen römischer Architekten, ergeben sich für die User-Experience drei Säulen, die eine App zu einer 5-Sterne-App machen:
- Entwicklung: Schlecht ist, wenn die App ruckelt oder zu langsam ist.
- Usability: Irgendwas stimmt grundlegend nicht mit der App, „sie macht nicht das, was sie soll“.
- Design: Schlecht ist, wenn das Design nicht schön oder zeitgemäß ist, „wenn die App aussieht wie Windows98 oder mich mit den grellsten Farben anschreit“.
„Alle Säulen sind wichtig“, sagt Sebastian. „Jede Säule hat das Zeug dazu, die App zu Fall zu bringen.“ Und: „Die allermeisten Apps und besonders die großer Brands versagen in allen drei Bereichen“, so Sebastian. Dabei würden immer wieder die gleichen Fehler gemacht, was nicht nötig sei. Denn in allen drei Bereichen gebe es Regeln und Grundwahrheiten, „deren Beachtung eine App garantiert besser machen“.
Was bei der Entwicklung beachtet werden muss

Diese Regeln und Grundwahrheiten präzisiert Sebastian nun für die Entwicklung weiter. Diese sollte nämlich folgende Punkte sicherstellen:
- Unterstützung des Dark Modes.
- Größere Displays zeigen mehr Content.
- Sie ist für alle gut lesbar; wenn entsprechende Voreinstellungen durch den Nutzer gemacht wurden, sollten diese berücksichtigt werden.
- iPad-Apps sollten den Splitscreen-Mode unterstützen.
- Die App sollte schnell sein.
„Fast alle diese Erwartungen können erfüllt werden, wenn die App nativ entwickelt wird“, so Sebastian. Das heißt, sie wurden speziell für Android oder iOS entwickelt und es wurde keine plattformübergreifende oder hybride Entwicklungsumgebung verwendet. Die offiziellen Tools würden viele Dinge gut unterstützen. „Wer nativ entwickelt, bekommt zukünftige Features von iOS und Android praktisch umsonst, wird den Ansprüchen an eine moderne App gerecht“, so Sebastian. „Und kann langfristig einiges an Geld sparen.“
Was bei der Usability beachtet werden sollte
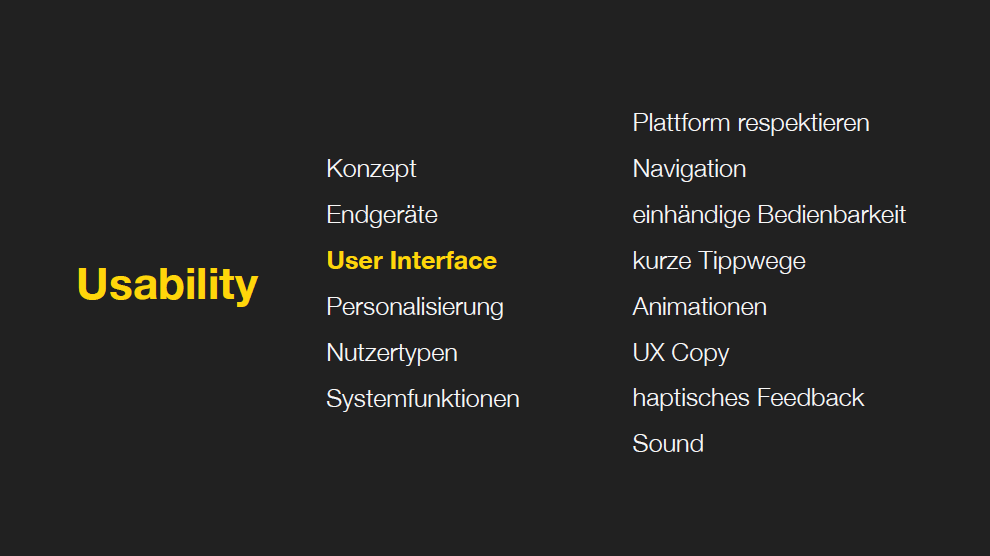
Eine gute Usability einer App fußt auf einer Vielzahl an Aspekten, schildert Sebastian weiter:
- Konzept: „Hoffnungslos unterschätzt ist das Konzept“, so Sebastian. „Wenn geknackt ist, was die App macht, wem sie in welcher Situation hilft“ sind wichtige Punkte geklärt, so Sebastian. Und es ist dann auch klar, was sie können muss – und vielleicht auch, was nicht.
- Endgeräte: Für welche Endgeräte soll die Usability optimiert werden? Eine App, mit der Wanderungen getrackt werden, sollte vermutlich für das Handy optimiert werden. Eine Bildbearbeitung hingegen funktioniere besser auf einem Tablet. „Unsere App sollte also unbedingt auf den richtigen Endgeräten laufen“, so Sebastian.
- User Interface: Welche Formen nehmen unsere Funktionen an? Ist dazu omnipräsent ein Button sinnvoll? Oder eine Einstellung, die einmal vorgenommen wird? Oder soll sogar ein Dialog angezeigt werden? „Das ist eine Wissenschaft für sich, die man zurecht studieren kann“, so Sebastian.
- Personalisierung: Lässt sich die App durch persönliche Präferenzen nützlicher machen? „Eine gute App nimmt dem Nutzer so viele Einstellungen ab, wie nur möglich“, rät Sebastian. Allerdings gebe es auch Apps, bei denen eine Personalisierung interessant sei, beispielsweise für den Medienkonsum. Als Beispiel nennt er eine Lese-App, bei der man nicht immer unter den gleichen Bedingungen liest – und deshalb zum Beispiel unterschiedliche Farbmodi interessant sind.
- Nutzertypen: Die App sollte auch unterschiedliche Nutzertypen abbilden, so Sebastian. „Eure App wird auf jeden Fall von Nutzern mit Sehschwäche genutzt werden.“ Wenn man dem System einmal gesagt habe, dass man schlecht sehe, dann muss das eine App berücksichtigen. Ein weitere Nutzertyp seien zum Beispiel Poweruser.
- Systemfunktionen: „Es wird erwartet, dass die App systemübergreifende Funktionen ebenfalls anbietet“, so Sebastian. Dazu gehört zum Beispiel der Darkmode.
Was am Userinterface optimiert sein sollte

Besonders wichtig ist das Userinterface, mit dem der Nutzer ganz konkret die App bedienen kann. Sebastian rät hier von Sonderwegen ab:
- Plattform respektieren: „Es ist wahnsinnig wichtig, die Plattform zu respektieren“, so Sebastian. Android und iOS sind zwei unterschiedliche Plattformen mit jeweils eigenen Regeln, eigenen Mechanismen und einer eigenen Iconografie. „Und das ist was Gutes, nutzt es“, rät Sebastian. „Nutzt so viele Standardelemente und -verhalten, wie möglich.“ Sprich: Es macht keinen Sinn, für festgelegte Funktionen eigene Icons zu entwickeln.
- Navigation: Eine gute Navigation gibt dem Nutzer das Gefühl, dass er die App mit der ersten Nutzung versteht. „Im besten Fall erklärt mir die Navigation auf einen Blick, was die App macht und was die App nicht macht“, so Sebastian.
- Einhändige Bedienbarkeit: „Unsere Displays werden immer größer, unsere Hände aber nicht“, so Sebastian. Ein durchschnittlich großer Daumen auf einem durchschnittlich großem Display erreicht nur einen kleinen Teil direkt. Die Hauptfunktionen der App sollten dort sein, wo sie vom Daumen gut erreichbar sind.
- Kurze Tippwege: „Besonders bei Apps, die täglich gebraucht werden, stößt es schnell negativ auf“, so Sebastian, wenn für eine Hauptfunktion die Klicks zu weit auseinanderliegen und man ständig hin- und herspringt. „Zählt die Tips und die Interaktionen“, so Sebastian. „Und schmeißt weg, was nur geht.“
- Animationen: „Dieser Punkt ist ambivalent, weil Animationen im Web oft als Unterstützung des Joy of Use eingesetzt werden“, so Sebastian. Und dadurch werden sie schnell zum Selbstzweck. „In der App-Welt haben Animationen aber ganz wichtige Funktionen“, sagt Sebastian. Sie geben nämlich Feedback und helfen bei der Orientierung. Als Beispiel nennt Sebastian eine Fotogalerie, bei der der Nutzer durch die Bilder surft und hinterher wieder zur Übersicht zurückgelangt. Für wenige Millisekunden wird dann das zuvor gewählte Foto klein – und dadurch weiß der Nutzer sofort, an welcher Stelle der Fotogalerie er sich gerade befindet. „Das gibt ein Gefühl für Hierarchie und Struktur in einer App“, so Sebastian.
- UX Copy: Auch die Texte sollten auf die mobilen Apps angepasst werden, fordert Sebastian. Als Beispiel: Dialoge sollten sich erschließen durch die Frage oder den Titel des Dialogs und den angebotenen Aktionen.
- Haptisches Feedback: „Auch dieser Punkt wird gerne unterschätzt“, so Sebastian. Die Haptik sorge nicht nur für ein intensiveres Erleben der App, sondern sei in manchen Situationen auch sehr hilfreich. Sebastian steuert seiner Präsentation mit einer App und er spürt immer gleich, dass eine Folie weitergegangen wurde.
- Sound: Auch der Sound könne noch auf einer weiteren Ebene Erfolg oder Misserfolg einer Aktion kommunizieren.

„Jede gute App basiert auf einem guten Konzept“, fasst Sebastian zusammen. Ohne gutes Konzept könne aus einer ansonsten gut gemachten App keine gute App mehr werden. Und ein Kernpunkt ist hier: weniger ist mehr. „Nimm den ganzen Wust weg, dann gewinnt das Wesentliche an Wert.“
Denn: Kein Mensch möchte eine App lernen: „It’s not the feature, it’s the solution.“ Es sei ein Trugschluss, zu glauben, eine App sei umso besser, je mehr Funktionen sie beinhalte. Gute Apps konzentrieren sich auf einen Job und erledigen diesen perfekt – „und sind dann auch noch einfach zu bedienen“. Das Problem sei aber: Die einfachste Lösung ist oft am schwersten zu finden.
Als Beispiel: Eine Supermarkt-App braucht kein integriertes Memoriespiel, niemand verwendet das, wenn er einkaufen geht. Solche Apps werden schlecht bewertet und auch von Google und Apple nicht gefeatured.
Eine App sei eben keine Website, „da muss kein Vorhang aufgehen“ bei dem die Historie des Unternehmens geschildert wird. „Jede App, egal, was sie macht, wird vom Nutzer als ein Werkzeug wahrgenommen“, so Sebastian.
Die zentrale Frage ist, was macht die App überhaupt? Und da sollen nicht die Features aufgezählt werden, sondern die zentrale Funktion. Bei der Wetter-App wird zum Beispiel das aktuelle und das kommende Wetter angezeigt. Sebastian vermutet, dass bei einer solchen Entwicklung es ziemlich schnell eine Suche gäbe, bei der man eine Stadt eingeben kann. Genauso gut könne man aber für eine solche App die ohnehin vorhandene Funktion der Lokalisierung verwenden, „schon sind 90 bis 95 Prozent der Nutzer zufrieden“, so Sebastian. Jedes einzelne Feature sollte hinterfragt werden.
Die Konsequenz daraus: „Was 80 Prozent deiner Nutzer nicht nutzen, fliegt einfach raus“, rät Sebastian.
Welche Rolle das Design spielt
„Das Design spielt eine große Rolle dafür, dass sich der Nutzer wohlfühlt in einer App und dass er sich ästhetisch angesprochen fühlt“, sagt Sebastian. In einer guten App stecken drei Arten von Design:
- Emotionales Design: „Das emotionale Design will gefallen“, so Sebastian. Es will einfach nur schön sein. Dies sei aber Trends und Moden unterworfen. „Ist es eine Zeitlang angesagt, wird es irgendwann oll.“
- Funktionales Design: „Das funktionale Design deckt sich mit vielen Themen aus der Usability“, so Sebastian.
- Identitätsstiftendes Design: Das identitätsstiftende Design sorgt dafür, dass die App einen eigenen, individuellen Charakter bekommt. „Oft ist dieser wiedererkennbare Charakter mit einer Brand verknüpft.“
„Das funktionale Design steht im Dauerzwist zum identitätsstiftenden Design“, beschreibt Sebastian aus der Praxis. Der Grund dafür ist, dass das Bestreben, eine Marke laut und deutlich zu kommunizieren, oft im krassen Gegensatz zum dezenten Bedienkonzept steht. „Hauptsache der Styleguide ist reingeprügelt worden“, sagt Sebastian. Der sieht vielleicht schön auf einer Website aus, „hat aber überhaupt nichts mit einer App zu tun“.
Seine Empfehlung: Gutes Branding vermittelt dem Nutzer unaufdringlich die Marke. Nicht nur, wie man visuell auftritt, sondern auch das Textliche spiele hier eine große Rolle. Es stehe dabei auch nicht der einfachen Bedienbarkeit im Weg.
Eine stabile, möglichst nativ entwickelte App, eine Usability, die speziell für die App optimiert wurde und ein ansprechendes Design, fasst Sebastian zusammen, sind die drei Säulen einer guten App.
Auf dem Digitale Leute Summit 2021 in Köln sprach Sebastian Clauß darüber, welche Faktoren zu einer sehr gut bewerteten App in den Stores bei Google und Apple führen.
Über Sebastian Clauß: Sebastian Clauß ist Gründer und Head of UX Design bei Die neue Abteilung, einer Konzeptionsschmiede von Apps. Er hat als App-Architekt in führenden Positionen bei Apple und mobilen Unternehmen sein Wissen über Strategie, Konzeption, Human Interface Design und User Experience von Apps vertieft. Seit der Einführung des iPhones war er an mehr als 100 App-Projekten beteiligt und verhalf innovativen Start-Ups, mittelständischen Unternehmen und Großkonzernen wie Betty Bossi, BMW, Bosch, Europapark, FAZ, Lexoffice, McDonald’s, Osram und Pfizer zum Erfolg ihrer Apps.
Autor: Jörg Stroisch